cPanel का उपयोग करके Leverage Browser Caching जोड़ने के लिए, आप विशिष्ट संसाधनों के लिए Caching Header को शामिल करने के लिए अपाचे Server Configuration को Customised कर सकते हैं। इस प्रक्रिया में आपकी वेबसाइट की Root directory में .htaccess फ़ाइल बनाना या संशोधित करना शामिल है। ऐसा करने के लिए यहां Step by step जानकारी दी गई है:

Table of Contents
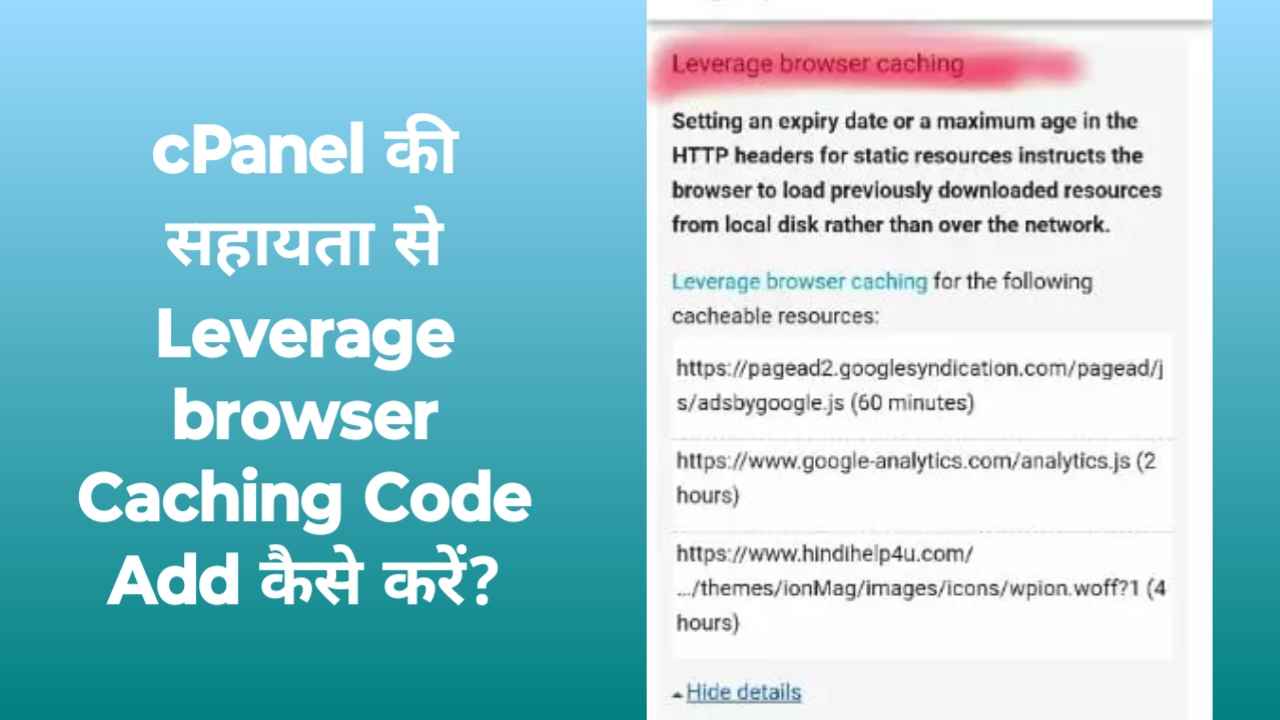
Leverage Browser Caching Code Add कैसे करें Capnel Method?
1.cPanel में लॉग इन करें:
अपने Login Details का उपयोग करके अपने Hosting Provider की वेबसाइट के माध्यम से अपने cPanel खाते तक पहुंचें।
2.File Manager खोले:
एक बार लॉग इन करने के बाद, cPanel में “File Manager” विकल्प पर जाएँ। यह Tool आपको अपनी वेबसाइट की फ़ाइलों और निर्देशिकाओं को प्रबंधित करने की अनुमति देता है।
3.वेबसाइट की Root directory का पता लगाएं:
File Manager में, अपनी वेबसाइट की रूट निर्देशिका ढूंढें और खोलें। यह आमतौर पर आपके Hosting Setup के आधार पर “public_html” Folder या समान नाम होता है।
4..htaccess File बनाएं या Save करें:
Root directory में मौजूदा .htaccess फ़ाइल देखें। यदि आपको कोई मिल जाए, तो कोई भी बदलाव करने से पहले उसका Backup बनाना सुनिश्चित करें। कैशिंग नियम जोड़ने के लिए, आप या तो मौजूदा .htaccess फ़ाइल को संपादित कर सकते हैं या यदि यह पहले से मौजूद नहीं है तो एक नई फ़ाइल बना सकते हैं।
5.Caching Expiry Header add करें:
.htaccess फ़ाइल के भीतर, आप ब्राउज़र को कुछ संसाधनों को कैश करने का निर्देश देने के लिए Caching Header जोड़ सकते हैं। उदाहरण के लिए:
## Leverage Browser Caching ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/html "access plus 1 week"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>
उपरोक्त कोड लिए अलग-अलग Expiry date निर्धारित करता है। Image को 1 Year के लिए कैश किया जाता है, CSS और Java script fileको 1 Month के लिए कैश किया जाता है, और HTML page को 1 Weak के लिए कैश किया जाता है। आप अपनी आवश्यकताओं के अनुसार Expiry Date को Customised कर सकते हैं।
6.परिवर्तन Save करें:
कैशिंग नियम जोड़ने के बाद, परिवर्तनों को .htaccess फ़ाइल में सहेजें।
7.अपनी Website को Test करें
यह सुनिश्चित करने के लिए कि कैशिंग हेडर अपेक्षा के अनुरूप काम कर रहे हैं, अपनी वेबसाइट का पूरी तरह से परीक्षण करें। आप प्रत्येक संसाधन के लिए HTTP प्रतिक्रिया हेडर का निरीक्षण करने और सत्यापित करने के लिए ब्राउज़र डेवलपर टूल का उपयोग कर सकते हैं कि कैशिंग सही ढंग से हो रही है।
कृपया ध्यान दें ऊपर दिए गए Code को add करने पर किसी भी तरह को समस्या होने पर कोड को तुरंत Remove कर दे।