Blogger blog Copy text selection Disable html css code– Hello Friends Welcome To hindihelp4u आज हम आपको बहुत ही महत्वपूर्ण जानकारी देने वाले हैं। इस जानकारी में हम आपको बताएंगे के वेबसाइट की पोस्ट आर्टिकल को कॉपी होने से कैसे रोके। यदिि आपको लगता कि आपकी Blog की जानकारी को कोई कॉपी कर रहा है तो आप हमारी इस जानकारी में अपनी ब्लॉक के टेक्स्ट को कॉपी होने से बचा सकते हैं।
बहुत से ऐसे लोग हैं जो दूसरे ब्लॉक के आर्टिकल को कॉपी करके अपने ब्लॉग में डालते हैं। जो कि ऐसा करना बिल्कुल भी गलत है। और यह एक कानूनी अपराध भी है। कि किसी और ब्लॉग या वेबसाइट की डाली हुई जानकारी को कॉपी करके अपने वेबसाइट या ब्लॉग पर पब्लिश करना। और ऐसा करने से आपको कोई फायदा भी नहीं मिलता है। आपकी वेबसाइट ब्लॉक हो सकती है और आपका सभी पोस्ट रैंक होना बंद हो सकता है।
कंटेंट कॉपी करना गलत बात है हर कोई मेहनत करके लिखता है और ऐसे में कॉपी करना इल्लीगल है यदि आप एक ब्लॉगर है तो आपको पता होना चाहिए। यदि आपको लगता है कि आपके ब्लॉक कंटेंट को कोई कॉपी कर रहा है तो आप अपनी वेबसाइट ब्लॉक की Copy Text Selection disable कर दें जिससे कोई भी आपके वेबसाइट या ब्लॉक के कांटेक्ट लिस्ट को सिलेक्ट नहीं कर पाएगा। और जब सेलेक्ट नहीं होगा तो कॉपी नहीं कर पाएगा।
- Daily Life Useful Mobile Apps जो आपके लिए है सबसे ज्यादा जरूरी ?
- Whatsapp FingerPrint Lock Activate/Enable कैसे करें
Table of Contents
Blogger Blog Contents Copy Text Selection Disable कैसे करते है
इस Tutorial में हम आपको ऐसे Css and Html Code के बारे में बताएंगे जिसे कोई भी आपके ब्लॉग उस साइड से कुछ भी कॉपी नहीं कर पाएगा। और Computer या Laptop Browser में भी Right Click Disable हो जाएगा इससे कोई भी word copy नहीं हो पाएगा। सिर्फ एक कंप्यूटर ही नहीं बल्कि मोबाइल में भी Copy Text Selection disable हो जाता है। Mobile Browser के द्वारा भी कोई कॉपी नहीं कर पाएगा।
Blogger blog में Copy Text selection Disable करने की ट्रिक
Html code से Blog copy disable करें
यह आपकी गलत साइट या ब्लॉग ब्लॉगर पर है तू आप नीचे दिए गए जानकारी को फॉलो करके बड़ा उसे Copy text selection disable कर सकते हैं। नीचे दिए गए स्टेप्स को Follow करके आपको अपने Blogger Blog पर html code को add करना होगा Html Code add करने से टेस्ट सिलेक्शन को डिसएबल कर देता है। जिससे आपकी ब्लॉक से कोई content कॉपी नहीं कर पाएगा।
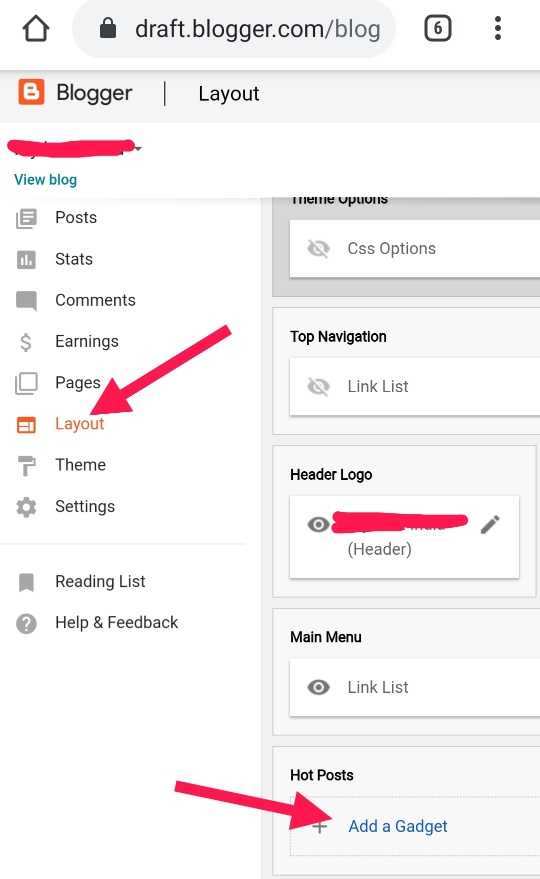
Step.1 सबसे पहले आपको ब्लॉगर पर लॉग इन कर लेना है लॉग इन करने के बाद डैशबोर्ड पर जाना है।
Step.2 अब आपको Layout Section में जाना है और Add Gadgets पर क्लिक करके New Gadgets Add करना है।
Step.3 जैसे ही Add Gadgets पर क्लिक करेंगे आपको Gadget मिलेंगे लेकिन आपको Html javascript वाला gadget add करना है जैसा कि आप नीचे दिए गए इमेज में भी देख सकते है।
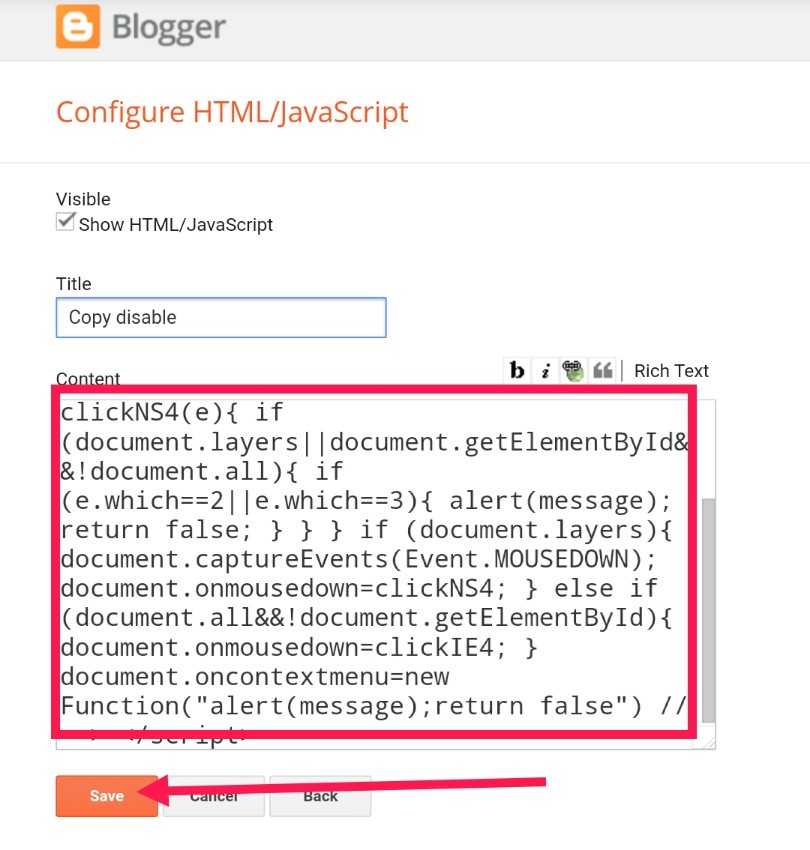
Step.4 न्यू गैजेट में आपको नीचे दिए गए एचटीएमएल कोड को एडिट करना है। जैसा कि आप इमेज में भी देख सकते हैं।
<script language=JavaScript>
<!-- var message="Disabled!"; /////////////////////////////////// function clickIE4()
{ if (event.button==2){ alert(message); return false; } }
function clickNS4(e) { if (document.layers||document.getElementById&&!document.all)
{ if (e.which==2||e.which==3){ alert(message); return false; } } }
if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; }
else if (document.all&&!document.getElementById) { document.onmousedown=clickIE4; }
document.oncontextmenu=new Function("alert(message); return false") // --> </script>Step.5 Html Code Add करने के बाद नीचे दिए गए इससे बटन पर क्लिक करना है। बस आपका काम हो गया सक्सेसफुली आपने ब्लॉक में Copy Text Selection disable कर दिया है।
अब कोई भी आपके ब्लॉग साइट पर किसी वर्ड को कॉपी नहीं कर पाएगा और ब्राउज़र में राइट सिलेक्शन डिसएबल हो गया है।
Website या Blog Copy text selection disable करने के CSS code
हमने भी ऊपर दी गई जानकारी में html code के द्वारा Blog Copy Text Selection disable करने के बारे में जाना। अब हम इसके बाद दूसरा तरीका जानेंगे जिसमें हम Css Code को अपने Blogger Blog में add करके Copy Text Selection को Disable कर सकते हैं। इसके द्वारा आपको theme के अंदर आपको एक Css code करना होगा जो कि नीचे स्टेप द्वारा बताया गया है।
Step.1 सबसे पहले Blogger Blog के डैशबोर्ड में जाना है Dashboard section में Theme section में जाना है।
Step.2 Theme Section में Customize पर जाना है। Customize पर में आपको Advanced का Option मिलता है। उसपर क्लिक करना है।
Step.3 Advanced Section में add Css का Option मिल जाएगा जहां पर आप को नीचे दिए गए 2 Css Code दिया गया है दोनो ट्राई कर सकते है। कॉपी करके paste कर देना है।
CSS Code.1
.article-content {
-webkit-user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}CSS Code.2
body {-webkit-user-select:none; -html-user-select:none; -moz-user-select:none; -ms-user-select:none;
user-select:none;}Step.4 Css Code को पेस्ट करने के बाद सेव कर देना है। सेव करने के बाद आपका काम हो जाता है अब आप की वेबसाइट से Copy Text Selection disable हो गया होगा। अब कोई भी आपकी वेबसाइट से कुछ भी कॉपी नहीं कर पाएगा।
- भारदेन्दु हरिशचंद्र जी का जीवन परिचय (Biography साहित्यिक परिचय)
- Facebook Se Paisa कमाने के 5 तरीके ?
अंतिम शब्द– तो कैसी लगी आपको हमारी यह जानकारी हमने आपको इस जानकारी मैंं हमने आपको Blogger Blog से Copy Text Selection disable करने केे बारे 2 तरीका बताया आप दोनों तरीके में सेे किसी तरीकों को फॉलो करके कॉपी डिसएबल कर सकते हैं यदि आपको इस जानकारी से सम्बंधित कुछ पूछना है तो नीचे comment करके पूछ सकते है।






बताए गए आपके सभी निर्देश को फॉलो करने के बाद भी कंटेंट सुरक्षित नही हुआ। कोई भी सेलेक्ट और कॉपी कर लेता है।
धन्यवाद बताने के लिए कोड अपडेट हो गया है। आपके ब्लॉग का नाम क्या है
देश की माटी
https://deshkimaati.blogspot.com/