Add floating sticky footer ad in hindi: Website Bottom में Floating Sticky Footer Ad कैसे लगाए। यदि आप अपने Website के Footer में Floating Sticky Ad लगाना है तो उसे बिना plugin की मदत से आसानी से लगा सकते है। दोस्तों Ad लगाने का यह तरीका Ads Click को बढ़ा देता है जिससे आपका Earning भी increase हो जाता है।

जिस तरह आप देखते होंगे AdSense Auto ads setup होता है। जिसके बाद आपकी वेबसाइट में Automatically AdSense ads Show होते हैं जो Popup, floating, Sticky इत्यादि है। लेकिन यह Auto ads Fixed नहीं होते हैं।
ऑटोमेटिक सभी पेज में अलग अलग दिखाई देते हैं। लेकिन हम जो ट्यूटोरियल बताने वाले है वो 100% Working है और यह सभी पोस्ट, पेज यानी की पूरी वेबसाइट में Bottom area में Fixed Size में Sticky Footer Ad Show होगा। तो यह एक Fixed Widget होता है, जो आपके पोस्ट वेबसाइट के Bottom (after footer) में सभी All Post, Page के नीचे Floating Sticky Footer Ad को दिखाएगा।
मैंने भी अपनी वेबसाइट में manually CSS और HTML code की मदद से Floating Sticky Footer Ad को लगाया है। जिसे आप Website में देख सकते हैं।
ये भी पड़े: Website Copy Text Selection Disable कैसे करें (Html Css code)
Table of Contents
Website bottom में Floating Sticky Footer Ad कैसे लगाएं?
पोस्ट की Footer में Sticky Floating Footer Ads लगाने के लिए अब इस्तेमाल करेंगे HTML code और CSS Code, जिसकी मदद से आसानी से अपने पोस्ट की फूटर में Sticky ads को लगा सकेंगे। तो चलिए स्टेप बाय स्टेप जान लेते हैं या किस तरह से लगाया जाता है और कैसे काम करता है।
<!-- Footer sticky Ad Starts -->
<div class='Footer-Ads jhfdiuh0' id='Footer-Ads'>
<div class='Footer-Ads-close' onclick='document.getElementById("Footer-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='Footer-Ads-content'>
<center>
Add Ad Code Here
</center>
</div>
</div>
<!-- Footer sticky Ad Ends -->- सबसे पहले अपनी वेबसाइट वर्डप्रेस को लॉगिन कर लेना है।
- ऊपर दिए गए HTML code को copy कर लेना है।
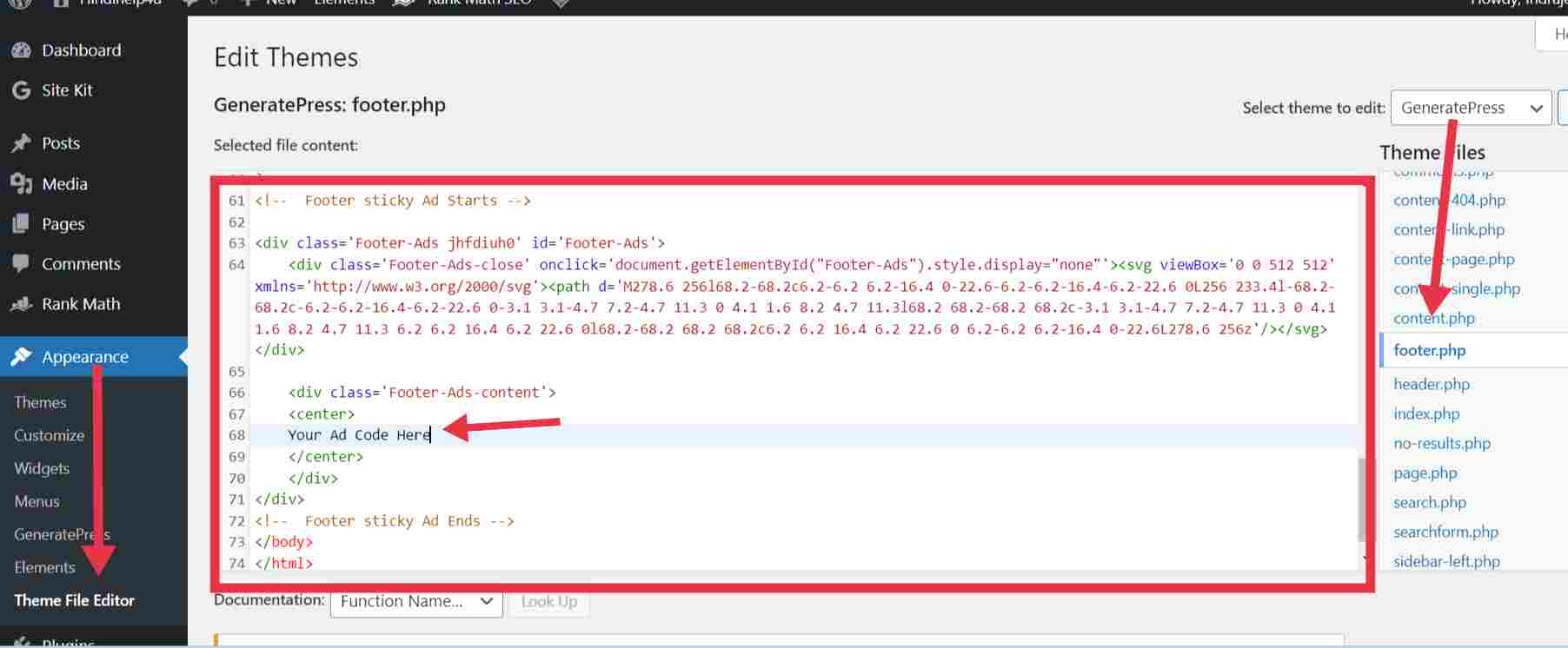
- कोर्ट को कॉपी कर लेने के बाद अब अपने वर्डप्रेस की वेबसाइट Theme File Editor में जाना है। जहां पर अपनी Theme के सभी Code files देख सकते हैं।
- अभी यहां पर आपको footer.php वाले file को ओपन करना है और सबसे नीचे जाना है body Tag के ऊपर ही Copy किए गए Code को पेस्ट कर देना है।
- उसके बाद यहां पर Add ad code here की जगह पर अपने ads code को Enter कर देना है। उसके बाद इस फाइल को Save कर देना है।

इस तरह से हमने Website Floating Sticky Footer Ad HTML code को Add कर लिया है अब आगे हम CSS Code करेंगे।
Css code for Floating Sticky Footer Ads
Website Footer में Floating Sticky Footer Ad लगाने के लिए CSS Code की आवश्यकता होती है। Footer Sticky ad बिना CSS Code के add किए काम नहीं करेगा। Css code कैसे add करते है, चलिए जान लेते है।
/* Footer sticky Ad Starts */
.Footer-Ads { position: fixed; bottom: 0px; left: 0; width: 100%; min-height: 70px; max-height: 90px; padding: 5px 5px; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }
.Footer-Ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }
.Footer-Ads .Footer-Ads-content { overflow: hidden; display: block; position: relative; height: 100%; width: 100%; margin-right: 10px; margin-left: 10px; }
/* Footer sticky Ad Ends */ - सबसे पहले नीचे दिए गए CSS Code को कॉपी कर लेना है।
- Css code कॉपी कर लेने के बाद अब अपने बेड पर इसकी वेबसाइट में अपीयरेंस कस्टमाइज कैप्शन नहीं जाना है।
- Additional CSS के अंदर ही इस कॉपी की गई CSS Code को पेस्ट करके Save कर देना।
बस आपका काम हो जाता है। आपने अपनी वेबसाइट में इश्क की लोडिंग कैट लगा लिया है। इस तरह से हम आप अपने अन्य वेबसाइट में भी यही प्रक्रिया फॉलो करके सेटअप कर सकते हैं।
ये भी पड़े: यात्रा करते समय शराब ले जा सकते हैं जाने क्या है नियम?
Generatpress Theme में Floating Sticky Footer Ad कैसे लगाएं?
यदि आप Generatpress Theme इस्तेमाल करते हैं तो इसमें और भी आसान तरीका है, वेबसाइट के Footer Sticky Ad लगाने का, जिसमे आप Element add करके आसानी से Sticky Footer ad add कर सकते है। चलिए स्टेप्स जान लेते है।

- सबसे पहले अपने वर्डप्रेस वेबसाइट को लॉगिन कर लेना है उसके बाद ऊपर दिए गए html code को कॉपी कर लेना है।
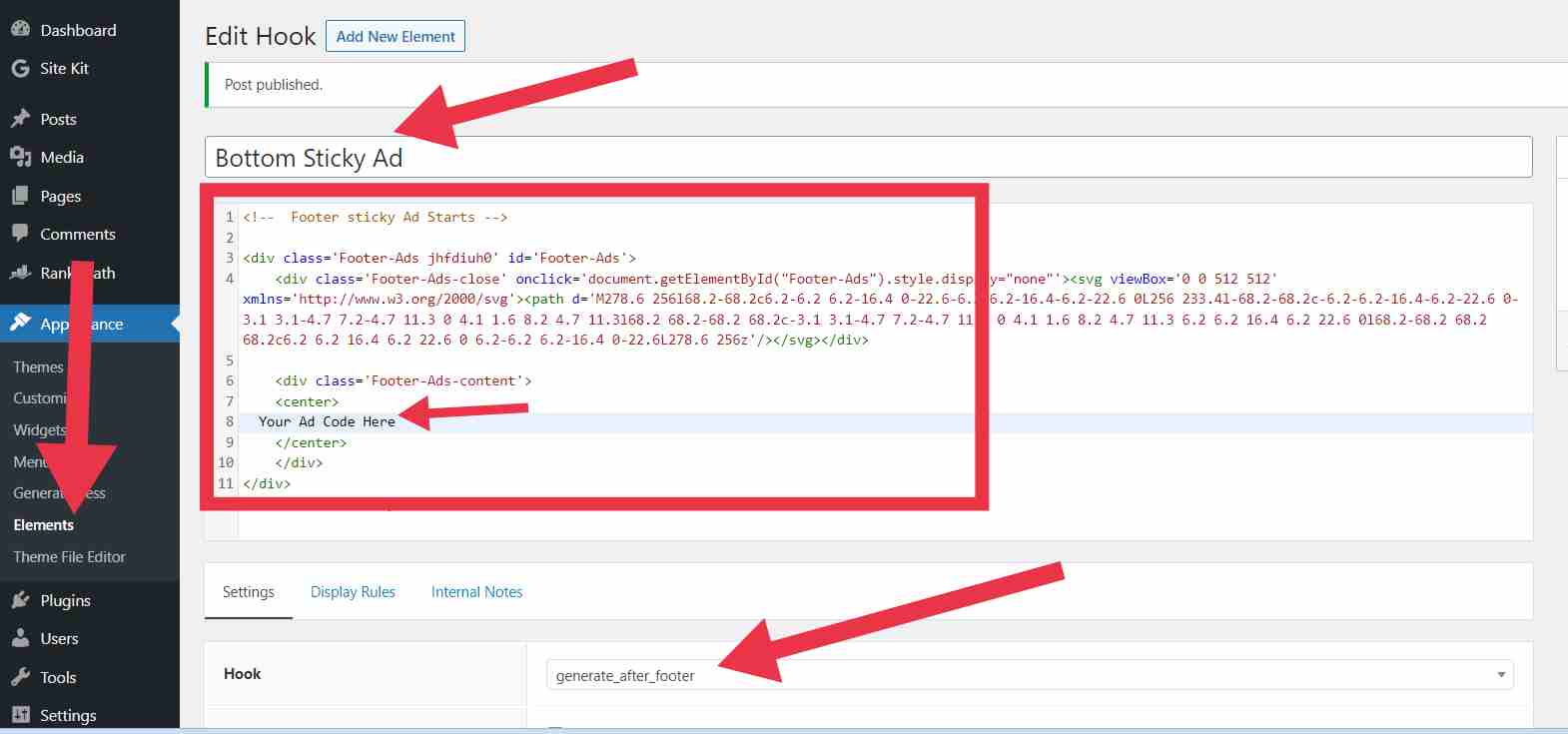
- अब अपने Appearance में Element वाले ऑप्शन में जाना है जहां पर आपको एक New Hook Elements Create करना है।
- New Hook Element Create करने के बाद Copy html Sticky Footer ad Code को Paste कर दें। और इस Element को After Footer मैं सेटअप कर देना है
- Location में Entire site यानी की पूरी साइट या सिर्फ Post में दिखाना चाहते हैं तो पोस्ट सिलेक्ट कर सकते। जिसके बाद इस एलिमेंट को पब्लिश कर देना।
Generatpress Sticky Footer Ad CSS code
अब बात आती है CSS Code add करने की Generatepres Theme Bottom Floating Sticky Ad CSS Add करने करने की प्रक्रिया वही है जो हमने ऊपर बताया है। उसी प्रकार से सीएसएस कोड को ऐड कर सकते हैं।
- Appearances>>Customize>>Additional CSS
इस तरह वेबसाइट Bottom में Sticky Footer ad को लगा सकते हैं यदि इस ट्यूटोरियल से संबंधित कुछ पूछना है तो नीचे कमेंट करके हमसे पूछ सकते हैं।